¿Deseando dar tus primeros pasos con TFT? Pues para eso estamos aquí, juntos y con este tutorial vamos aprender cuatro conceptos básicos sobre como empezar con estas maravillosas pantallas. Cuando tengas soltura con el contenido de este tutorial puedes pasar al siguiente sobre artículo sobre estas pantallas Guiá sobre el uso de TFT en Arduino
¿Cómo lo conecto?
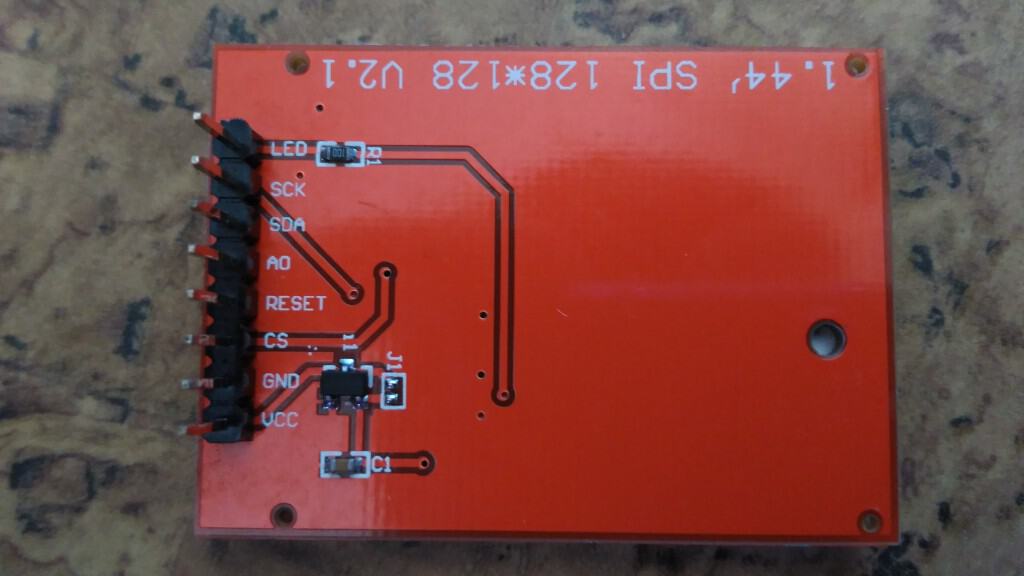
Muy buena pregunta, resulta que estas pantallas, sobre todo si provienen de china, nos pueden generar un gran dolor de cabeza cuando las usamos por primera vez porque la serigrafía de la placa normalmente no usa las abreviaturas comunes para la comunicación SPI. Pero no te preocupes solo recuerda que SPI tiene un cable de reloj, 2 de datos y 1 de selección de chip. A partir de estos datos podemos y puedes averiguar como se conecta tu pantalla. En cualquier caso, estas son las conexiones de este modelo de pantalla.

Conectarlo a Arduino es así de sencillo, principalmente se basa en el uso de SPI como interfaz, así que puedes usarlo con casi cualquier micro o procesador digital.
| Pantalla | Arduino | Descripción |
|---|---|---|
| SCK | 13 | Señal de reloj para la comunicación |
| SDA | 11 | Línea de datos MOSI |
| A0 | 9 | Control |
| Reset | 8 | Linea de Reset |
| CS | 10 | Chip Select |
| LED | 3.3v o 5v (depende) | Tensión de alimentación de la retroiluminación LED |
¿ Siguiente paso en «primeros pasos con TFT ?
Fácil, vamos a por la querida librería que hará nuestro trabajo coser y cantar. En realidad necesitamos 2 librerías, Adafruit_GFX.h y TFT_ILI9163C.h, las cuales puedes conseguir desde su correspondiente repositorio en GitHub haciendo clic sobre el nombre de cada una de ellas. Una vez que las hayas descargado, cópialas en tu carpeta de librerías del IDE de Arduino.
¿Todo listo? Empecemos con la pantalla TFT
Pues empezamos con el código, lo puedes ver a continuación y te vas a dar cuenta que casi sin comentarios se explica solo, pero si tienes cualquier duda, dejala en la sección de comentarios, seguro que no eres la única persona que la tiene. Vamos a realizar tres acciones, escribir un texto, dibujar una línea y dibujar una circunferencia.
Dibujar una línea, un círculo y escribir texto
La línea es sencilla, como una línea en el plano siempre está definida por dos puntos de ese plano, le pasamos como argumentos las coordenadas X, Y de los dos puntos, en el que queremos que empiece la línea (0,10), las coordenadas de donde debe terminar (128,0) y por último el color.
tft.drawLine(0, 10, 128, 10, RED);
Si queremos dibujar un círculo usaremos lo siguiente y le pasamos 4 parámetros, la coordenada X del centro de la circunferencia (64), la coordenada Y del centro (80), el radio de la circunferencia (30) y el color del que debe ser la línea.
tft.drawCircle(64, 80, 30, GREEN);
Y si queremos escribir un texto usaremos:
tft.setCursor(16, 0);
tft.setTextColor(BLUE);
tft.setTextSize(1);
tft.println("RinconIngenieril");
Donde primero colocamos el cursor donde queremos empezar a escribir (16,0), luego configuramos el color con el queremos escribir, posteriormente el tamaño de la letra y por último el texto que queremos escribir.
El código completo
#include <SPI.h>
#include <Adafruit_GFX.h>
#include <TFT_ILI9163C.h>
#define BLACK 0x0000
#define BLUE 0x001F
#define RED 0xF800
#define GREEN 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
#define __CS 10
#define __DC 9
#define __RS 8
TFT_ILI9163C tft = TFT_ILI9163C(__CS, __RS,__DC);
void setup() {
tft.begin();
tft.drawCircle(64, 80, 30, GREEN);
tft.setCursor(16, 0);
tft.setTextColor(BLUE);
tft.setTextSize(1);
tft.println("RinconIngenieril");
tft.drawLine(0, 10, 128, 10, RED);
delay(200);
}
void loop(){
}



